Usually, when adding icons to a website, I'll use React-icons. There are times, however, when I prefer to copy an exact SVG from a website. Downloading an SVG isn't as easy as downloading an image on a website. Fortunately, SVG Export extracted them for me.
The problem
Ever use inspect element to download images that you're unable to right-click and either save or open? You'll likely have noticed that with SVGs it's not easy to download them from a website. - or at least I did when I was attempting to "clone" a webpage for my latest project.
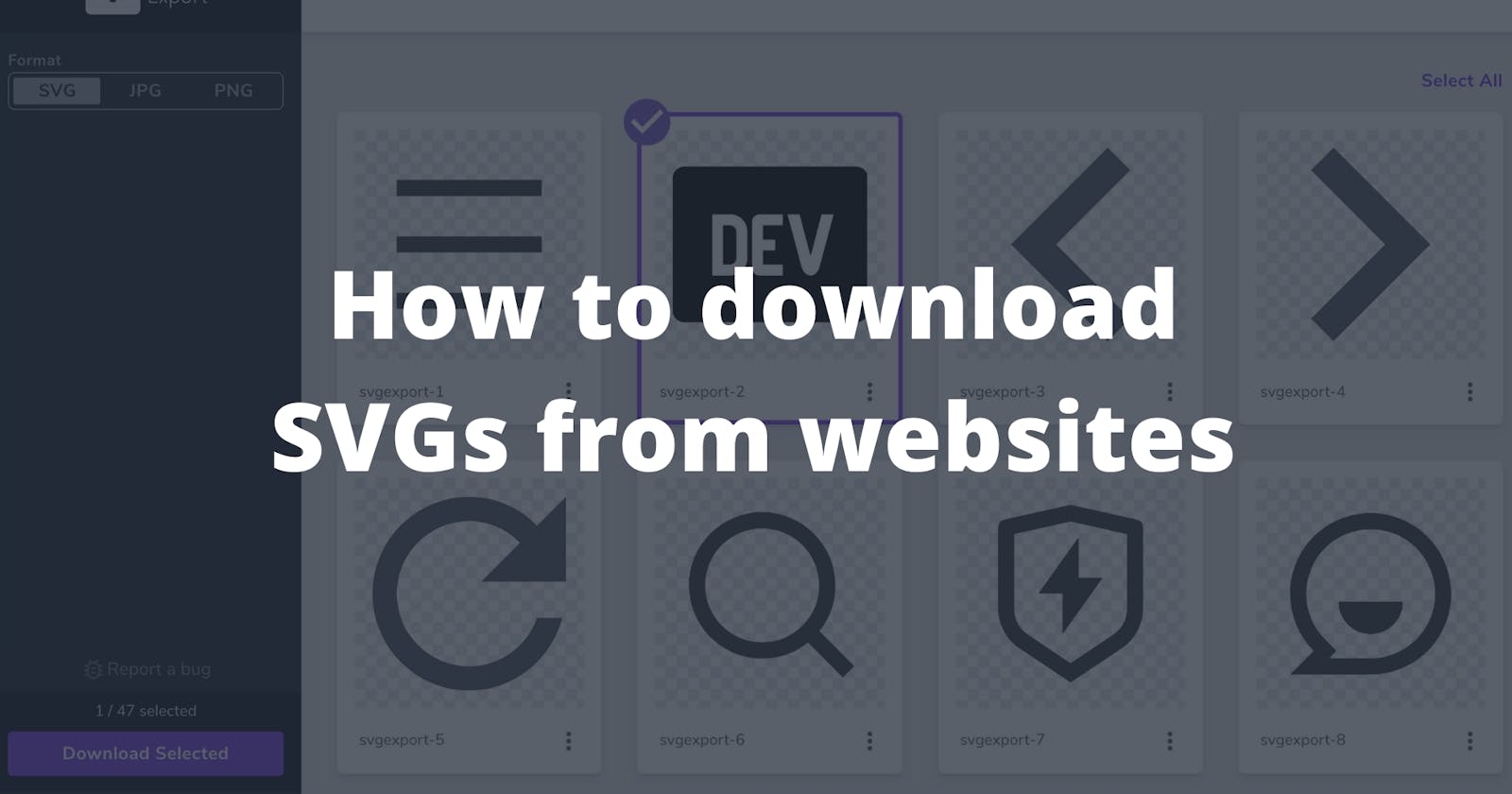
Take the Dev.to logo that is visible on every page on Dev.to, for example. Right-clicking on that doesn't give you the option to open it in a new tab or save it. Moreover, using inspect element only gives you the potentially huge SVG tags, leaving you to work out where the SVG begins and ends in the page's HTML.
 Unable to open or download the Dev.to icon SVG!
Unable to open or download the Dev.to icon SVG!
The solution
Enter SVG Export, by Stephen Delaney is a browser extension for Google Chrome and Mozilla Firefox.
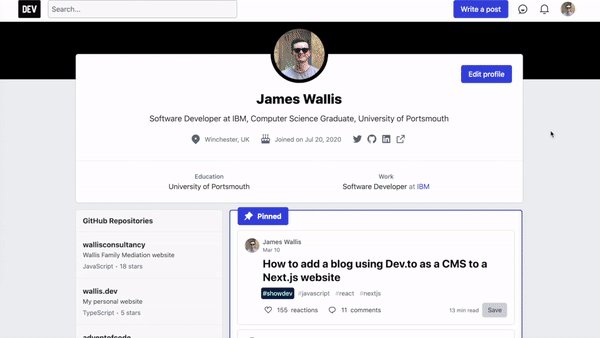
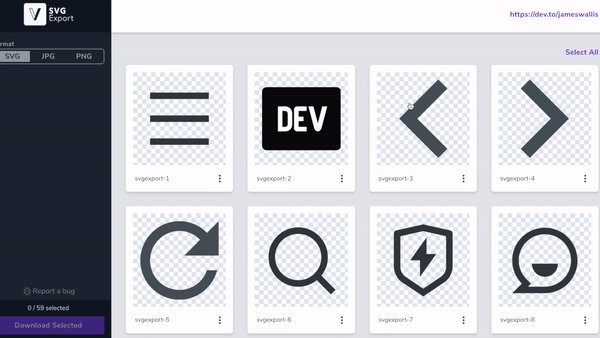
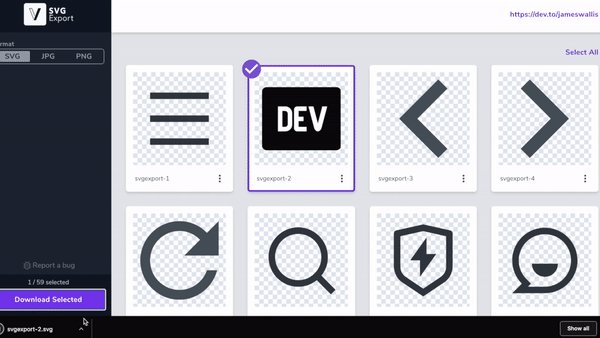
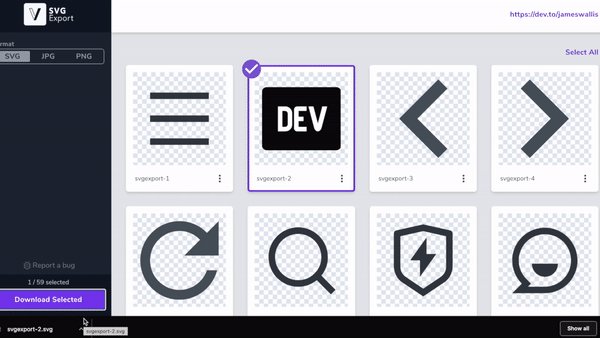
After installing the extension, clicking the extension icon will trigger SVG Export to extract all available SVGs on your current webpage, ensuring their inline styles are kept. A new tab will be opened displaying all SVGs. From there, locate the SVGs you're after and either download the SVG as a file, copy it as code or paste it into your favourite design tools like Sketch, Figma or Framer.
To download the Dev.to icon mentioned above, I simply opened any page on Dev.to, clicked the SVG Export icon to start the extract, and finally located it in the newly opened tab.
 SVG Export in action
SVG Export in action
Round up
In this post, I demonstrated how I was able to easily extract an SVG from a webpage using SVG Export.
Do you have another, perhaps better, method of downloading SVGs from websites? If you do, let me know in the comments 👇
If this article has helped, drop a reaction!
Thanks for reading!